

I served as webmaster for 3 people holding that office, from 2009 to 2021.
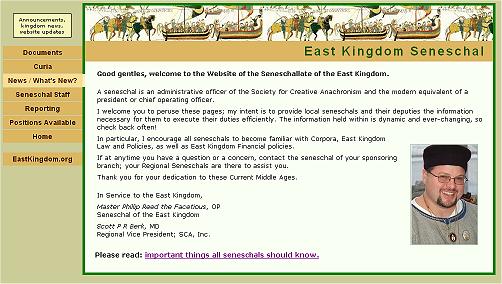
The challenge for this website was to present the information in a straight-forward fashion, while incorporating a design with a medieval feel. I reorganized all the information on the previous website into 6 categories.
2009: I used an excerpt from the Bayeau Tapestry as a header for the page. All the colors were chosen to complement the graphic.
Using CSS, when a user hovers over a navigation link, the
color changes and details about that link appear in a box in the upper left corner of the page.
This menu was adapted from a design at
Eric A. Meyer's CSS Edge website.
2013: when the office changed hands, the new officer asked for a new look for the website. It was simple to alter the CSS to change the color settings.
By now many people were using phones and tablets to view websites, so I reworked the site to use "responsive" code.
CSS detected the size of the device the visitor is using, and presented either full-size
page,
or a smaller header image and a "menu" button that linked to the menu at
the bottom of the page.
2017: The next incoming officer asked for another redesign, using purple, green and gold. For the header, I used Google Fonts to give a hand-written look.